2004年にカナダで誕生したECプラットフォームの「Shopify」。
2017年には日本への本格参入を果たしており、多くのユーザーからの支持を得ています。
Shopifyは低コストながらもECサイトを構築するための基本的な機能がそろっているのが特徴です。
テーマと呼ばれるテンプレートについても自由なカスタマイズが可能になっています。
そこでこの記事ではテーマカスタマイズの魅力や具体的なカスタマイズ方法について詳しく解説します。
無料で使用できる「Debut」の使用方法についても紹介していますのでShopifyによるECサイトの立ち上げを検討している方は参考にしてください。
1.自由にテーマをカスタマイズできるShopifyの魅力

Shopifyの魅力は販売する商品に合わせた自由なカスタマイズができることです。
国内の有名なECサイトのひとつに「Amazon」がありますが、商品の検索・購入・決済などの過程についてすべてAmazonがコントロールしています。
すべての商品の販売方法が一律化されているので他の商品や店舗との差別化を図るのは難しいでしょう。
一方でShopifyの場合はサプライヤー自身が商品の広告を作り、販売するというシステムになっています。
サイトの適切な管理が求められますがテーマを自由にカスタマイズできるので購入者との直接的なつながりをもてるのです。
Shopifyのテーマカスタマイズの基本的な流れ
Shopifyではスキルに合わせて自由にテーマのカスタマイズができます。
ECサイトを初めて立ち上げる場合はコード編集を用いないカスタマイズがおすすめです。
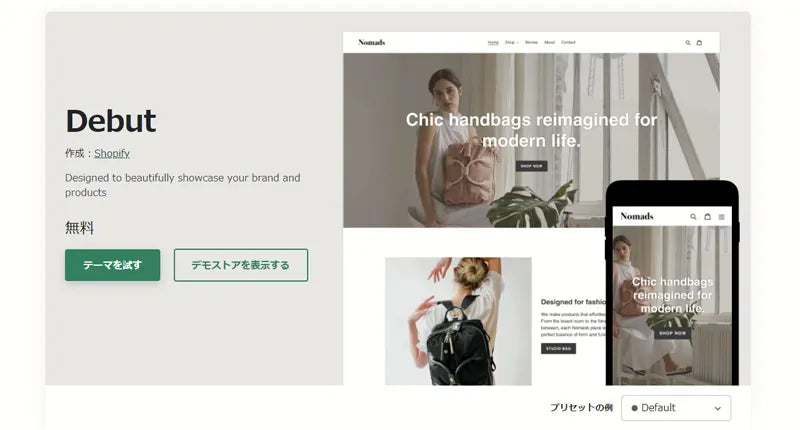
Shopifyでは「Debut」と呼ばれる公式のテーマが用意されており店舗の雰囲気に合わせてテーマを入れ替えられます。
Debutには100種類以上のテーマが用意されておりすべて無料での使用が可能です。
店舗に合ったテーマを慎重に選びながら少しずつカスタマイズしていくのがよいでしょう。
テーマには無料と有料のものがあり有料については一番高額なもので2万円程度となっています。
無料で利用しカスタマイズに慣れてきたら有料のテーマを試してみるのもおすすめです。
Shopifyではコードを使用したカスタマイズも可能です。
CSSやHTMLなどの専門的な知識が必要ですがコードを利用すれば細かい変更ができます。
店舗を魅力的に見せたい方はコードを使ったテーマカスタマイズにも挑戦してみましょう。
2.Shopifyにおけるテーマの選び方

Shopifyでテーマのカスタマイズをする際には集客を意識するのが重要です。
効率のよい集客を目指すためには以下のポイントを押さえておきましょう。
テーマを明確にする
Shopifyでテーマをカスタマイズする際には対象ユーザー・販売する商品・店舗の強みを明確にします。
充実した商品のラインアップを売りにしたショップにする場合にはTOPページにできるだけ多くの商品を紹介するようにします。
一方で撮影やライティングにこだわったショップにするならコラム記事を増やしたり興味を引くようなおしゃれなレイアウトにしたりするとよいでしょう。
テーマを明確にしておけばスムーズにカスタマイズできます。
テーマを正しく認識する
テーマをカスタマイズする際にはさまざまな機能を加えたくなりますがテーマを正しく認識していないとイメージと異なるショップになってしまいます。
テーマのアイデアを出した後は優先順位をつけるのがよいでしょう。
またすべてのテーマの採用が難しいときにはテーマを絞るのが大切です。
シンプルなデザインを心掛ける
ECサイトを作るときに他のショップよりも目立つデザインにして差別化を図りたいという方もいるでしょう。
おしゃれなデザインなら集客のアップも期待できますが奇抜なデザインにすると敬遠されるおそれもあるので注意が必要です。
デザインを決めるとは商品のイメージに合ったものを意識しましょう。
シンプルなデザインはさまざまな商品のイメージに合わせやすいのでおすすめです。
Shopifyでカスタマイズする際にトップのデザインに力を入れる方がいます。
集客アップを目指すならトップのデザインだけではなく商品ページやコレクションページにも力を入れるようにしましょう。
3.「Debut」を使用したカスタマイズ方法

Shopifyには公式のデザインテーマがあり上手に利用すればおしゃれなサイトの構築が可能です。
テーマファイルは「liquid」と呼ばれる言語で構成されていますがテンプレートタグを利用すればコードを使用したカスタマイズもできます。
Debutの使用方法
DebutはShopifyを登録したときにはじめからダウンロードされています。
Debutでは以下の項目に関するカスタマイズが可能です。
- コレクション
- ストア情報
- テキスト
- ブログ
- プロモーション
- 動画
- 商品
- 画像
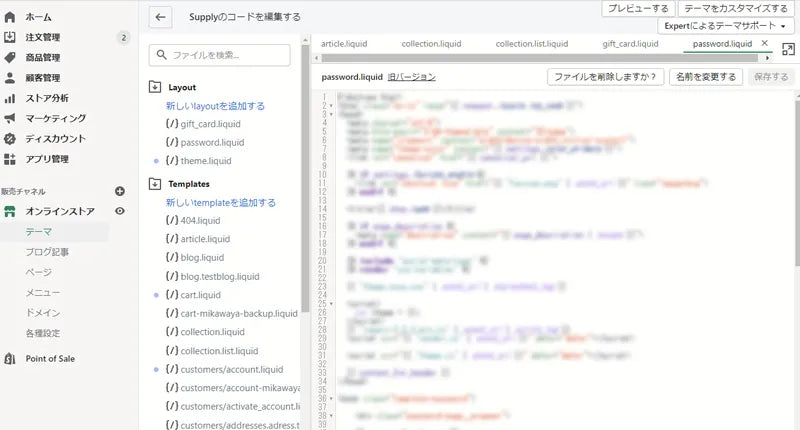
Shopifyの管理画面では左側に「販売チャネル」という項目があり
下には「オンラインストア」「テーマ」「ブログ記事」「ページ」「メニュー」「ドメイン」「各種設定」などの項目があります。
テーマを開くと基本のテーマであるDebutが表示されているのでDebutの画面の横にある「カスタマイズ」をクリックしましょう。
クリックをすると「テキストオーバレイ付き画像」という表示画面が出ます。
画面の左側には「ヘッダー」「テキストオーバー」「特集コレクション」「テキスト付き画像」「スライドショー」などの項目が表示されておりカスタマイズが可能な状態になっています。
ヘッダーをカスタマイズする
ヘッダーのデザインを変更したいときにはヘッダーと表示されている部分をクリックしましょう。
挿入した画像を選んでクリックをすればヘッダーが変えられます。
ヘッダーのサイズは自由に変更できるので好みのサイズに調整するとよいでしょう。
メインメニューについてはメニューの追加が可能です。
メニュー項目やリンク先を簡単に設定できます。
たとえばオリジナルブランドの洋服を販売する場合には「メンズ」「レディース」「キッズ」などの項目を追加したり、「アウター」や「ボトムス」などのパーツ別に項目を作ったりすることも可能です。
購入者が使いやすいようにメニュー項目を設置するとよいでしょう。
テキストオーバーをカスタマイズする
ヘッダー下に配置する画像の編集が可能です。
「テキストオーバレイ付き画像」という画面を出したらテキストオーバーをクリックしましょう。
画像を選択するという項目があるので好みの画像を選択します。
Debutでは画像のレイアウトやアライメントなども自由にカスタマイズできます。
画像に表示させる文字のレイアウトも自由にカスタマイズできるので店舗の雰囲気に合わせて設定するとよいでしょう。
テキストオーバーはサイトを訪問する方が最初に目にする部分なのでおしゃれでキャッチーなデザインがおすすめです。
商品の一覧をカスタマイズする
ホーム画面ではおすすめしたい商品の表示が可能です。
特集ページという項目をクリックすれば自由に商品の配列や文字サイズを変更できます。
商品を上手にレイアウトすれば購買意欲を高める可能性もあるので慎重にカスタマイズしましょう。
テキスト付き画像をカスタマイズする
商品の特徴やコンセプトを紹介したいときにはテキスト付き画像がおすすめです。
カスタマイズ方法は、テキスト付き画像の項目をクリックした後に挿入するだけです。
コメント部分に文章を加えれば画像の上から表示されます。
画像スライドをカスタマイズする
Debutではホーム画面でスライドショーを追加できます。
セクション画面で「スライドショーを追加する」をクリックしてから選択を選びましょう。
画像をアップロードしたら位置の調整をします。
見出しや小見出しなども加えればメッセージや商品のコンセプトなどを伝えられます。
自動再生機能を使えば複数の画像を連続で表示可能です。
商品の魅力をわかりやすく伝えるおしゃれなスライドを作りましょう。
マップによる店舗情報をカスタマイズする
ホーム画面の構築が終わった後は店舗情報をカスタマイズします。
Shopifyでは地図による店舗情報の掲載が可能です。
「セクションの追加」から「マップ」を選択するとマップの詳細情報の入力画面に変わります。
住所と営業時間を入力したらマップアドレスに店舗の正確な住所を入力しましょう。
Google Maps APIを設定してもAPIキーの制限が間違っているとエラーと表示してしまいます。
お客様の声をカスタマイズする
商品の信頼性を高めるためにはお客様の声が大切です。
Shopifyではお客様の声をカスタマイズできるので安定的な売上を目指す方は設定しておきましょう。
「セクションの追加」から「お客様の声」を選択すればカスタマイズが可能です。
テキストと投稿者の欄があるので必要な情報を書き込みます。
ブログをカスタマイズする
定期的な集客を目指している方はブログの作成も重要です。
定期的に情報を流すことで集客のアップを目指します。
ブログのカスタマイズする際には「セクションの追加」から「ブログ記事」を選びましょう。
見出しとブログに分かれているのでそれぞれの必要な情報を書き込みます。
日付や執筆者の表示も可能なので必要な場合にはチェックを入れておきましょう。
4.コードを編集してオリジナルのECサイトを構築する

Shopifyではテンプレートによるカスタマイズだけではなくコード編集を用いたカスタマイズも可能です。
Shopifyではliquidと呼ばれる言語がテンプレート内に存在しており上手に活用すればおしゃれで機能的なECサイトを構築できます。
liquidの2つの特徴
Shopifyの独自言語であるliquidには2つの特徴があります。
1つ目の特徴はHTMLを直接記載できることです。
タグの色分けやハイライトの表示が簡単にできるのでデザイナーの経験がない場合でもおしゃれに文字を装飾できるでしょう。
もうひとつの特徴はテンプレート言語であることです。
データとテンプレートを組み合わせて作成しておりテンプレートを上手に組み合わせることでおしゃれなECサイトを構築できます。
liquidの概要
コード編集を使用してECサイトを構築する場合にはliquidの概要を理解しておきましょう。
コード構文についてどこでも同じように表示される静的な要素についてはHTML・Java Script・CSSで作成されます。
しかしアクセスしたときに表示が異なる動的な要素についてはliquidが用いられます。
Shopifyでの動的な部分はliquidが優先されるということを覚えておきましょう。
コード編集では演算子を用います。
Shopifyのコード編集についても演算子の利用は可能になっており等しいを意味する「==」や、等しくないを意味する「!=」などの論理的演算子や比較演算子が使えます。
プログラミングの経験をもっていれば簡単に演算子のコード編集ができるでしょう。
Shopifyのliquidはカスタマイズ性に優れており基本的なプログラミングのスキルや経験をもっていればスムーズにコード編集ができます。
サイトの構築に慣れてきたらコード編集を試してみるのもよいでしょう。
Debutを使いながらコード編集をすれば集客力を上げられる魅力的なECサイトを構築できます。
5.Debutだけではない、おすすめのテーマとは
ShopifyではDebutの他にもさまざまなテーマを用意しています。
ここではおしゃれで魅力的なサイトを構築するのにおすすめのテーマを紹介します。
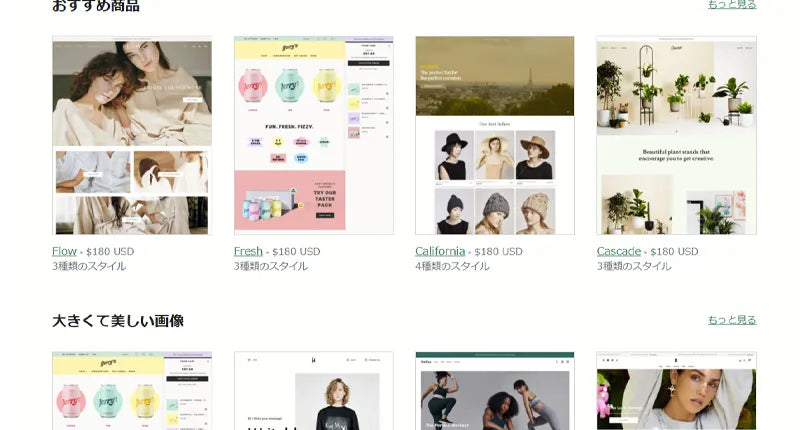
Narrative
ストーリー性のある商品を販売したい方におすすめの無料テーマです。
商品画像の中に動画を挿入できるので商品の魅力を効果的に伝えられるでしょう。
販売する商品が限られている方や自身が取り扱うブランドの世界観を共有したい方におすすめです。
またHTMLやCSSの知識があれば自由にデザインができるでしょう。
NarrativeにはEarthy・Warm・Light・Coldの4種類のスタイルがあります。
Supply
オリジナルのアパレルブランドをおもちの方やさまざまな商品を大量に取り扱う方にはSupplyがおすすめです。
大量の商品を見やすく配列できるというメリットがあり複数商品に目を通しやすいでしょう。
ピックアップ機能を使用すれば特定の商品を目立たせることも可能です。
Boundless
ブランドイメージを構築しながら商品の販売の促進もしたいという方にはBoundlessがおすすめです。
スライドショーやフェードなどの機能が付いており商品の魅力を画像と動画で伝えられます。
高解像度の画像にも対応しており魅力的な写真を掲載して集客アップを目指すことも可能です。
ストーリー性のある商品を販売したい方におすすめのテーマです。
Simple
名前の通りシンプルなデザインが特徴のテーマです。
アパレル・健康サプリ・アクセサリーなどのさまざまなショップに対応しています。
商品をきれいに配列できるので初心者の方でも簡単にカスタマイズ可能です。
SimpleにはLight・Beauty・Toyの3つのスタイルが用意されており商品のイメージや販売戦略に合わせて好きなスタイルを選べます。
Maker
Shopifyには無料テーマの他に有料テーマも用意されています。
有料テーマはデザインが豊富で、ECサイトの差別化を図りたい方におすすめです。
サポートも充実しておりSEO対策にも対応しています。
顧客のさらなる獲得を目指している方は有料テーマの活用も検討してみましょう。
有料のおすすめのテーマとしてMakerが挙げられます。
ポップで洗練されたデザインが特徴のテーマで商品のよさを際立たせられます。
1つの商品に対して複数の画像を用いられるので商品のストーリー性をもたせたい方におすすめです。
2021年6月の時点では180ドルで販売されています。
Vantage
自社の商品を前面に押し出したい方はVantageがおすすめです。
トップ画面が大きく見栄えが美しいとの評判を得ています。
レスポンシブ対応もなされておりスマートフォンからの閲覧でもきれいに表示されます。
レストランやデリバリーの飲食店など自社のメニューを効果的に紹介したい方におすすめのテーマです。
2021年の6月時点では160ドルで販売されています。
Sunrise
名前の通りSunriseには明るいポップなデザインを目指す方に適した有料テーマです。
1つの画面に多くの商品を掲載できるので商品のまとめ買いなどを期待できます。
Sunriseは明るい色味が使われておりユーザーの目を引きたい方におすすめです。
2021年6月時点では160ドルで販売されています。
Kagami
印象的な画像で購買力をアップさせたい方はKagamiがおすすめです。
グリッドレイアウトに対応しており美しく整えられた印象を与えられます。
商品の価値を前面に押し出したい方に適したテーマです。
2021年6月時点では180ドルで販売されています。
6.まとめ
ECサイトを魅力的なものにしたい方にShopifyはおすすめです。
Debutをはじめさまざまなテーマを用意しており初心者でも気軽にカスタマイズできるでしょう。
DebutについてはCSSやHTMLなどのコード編集を用いたカスタマイズも可能です。
カスタマイズをするときにはテーマを明確にする、テーマを正しく認識するなどのポイントを押さえておきましょう。
また初心者の方はできるだけシンプルなデザインを心掛けるとスッキリとした見やすいECサイトを構築できます。
無料テーマや有料テーマを活用して美しく洗練されたECサイトを作り上げましょう。


